Caranya adalah sebagai berikut:
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
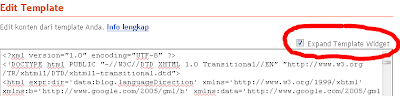
4. Kemudian jangan lupa centang pada
5. Kemudian carilah kode: <data:post.body/>
6. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
7. Kemudian copylah semua kode di bawah ini tepat di bawah kode tersebut:
7. Kemudian copylah semua kode di bawah ini tepat di bawah kode tersebut:
<br><a expr:href=’"http://www.facebook.com/share.php?u="+data:post.url’ expr:title=’"click to share on facebook: "+data:post.title’ rel=’nofollow’ target=’_blank’><img alt=’share on facebook’ border=’0′ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYYWCja-dSHAAPm5OVriSAd-ONPVv3cldeKo63crxH9ljttmD5Pvlcx1QQHsZDtlTWZTgSvgwKq_vA1xHvy1Fa8QwjlkP-Q8BEECDiWRvALOaI0FvHMAQMFpmEd8cbxbZKh4bT8An0-Yuz/s1600/jiox-fshare.gif’/></a><a class=’twitter-share-button’ expr:data-url=’data:post.url’ expr:title=’"share on twitter: "+data:post.title’ href=’http://twitter.com/share’ rel=’nofollow’ target=’_blank’><img alt=’share on twitter’ border=’0′ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg71-_y7Xkbvbk7Tc5EV9d0BCUPkNbefgTC5RTopqZ5xUjYKdeoHDiq4mSHcCQ5ke-PK6JEPk1oo6oy2R-j-mZvPSvKPSseGE94FzLpe70M9uDzvLbo29dwqHnSoMWlep20tPlsNlI2zDa3/s1600/jiox-tshare.gif’/></a></br>8. Sehingga hasilnya menjadi seperti ini:
<data:post.body/>
<br><a expr:href=’"http://www.facebook.com/share.php?u="+data:post.url’ expr:title=’"click to share on facebook: "+data:post.title’ rel=’nofollow’ target=’_blank’><img alt=’share on facebook’ border=’0′ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYYWCja-dSHAAPm5OVriSAd-ONPVv3cldeKo63crxH9ljttmD5Pvlcx1QQHsZDtlTWZTgSvgwKq_vA1xHvy1Fa8QwjlkP-Q8BEECDiWRvALOaI0FvHMAQMFpmEd8cbxbZKh4bT8An0-Yuz/s1600/jiox-fshare.gif’/></a><a class=’twitter-share-button’ expr:data-url=’data:post.url’ expr:title=’"share on twitter: "+data:post.title’ href=’http://twitter.com/share’ rel=’nofollow’ target=’_blank’><img alt=’share on twitter’ border=’0′ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg71-_y7Xkbvbk7Tc5EV9d0BCUPkNbefgTC5RTopqZ5xUjYKdeoHDiq4mSHcCQ5ke-PK6JEPk1oo6oy2R-j-mZvPSvKPSseGE94FzLpe70M9uDzvLbo29dwqHnSoMWlep20tPlsNlI2zDa3/s1600/jiox-tshare.gif’/></a></br>
10. Sekarang anda sudah bisa melihat hasilnya dengan mengklik Lihat Blog.
11. Sebagai contoh hasilnya akan terlihat seperti di bawah ini:
Selamat mencoba dan semoga berhasil!









0 komentar:
Posting Komentar